Shopify est une solution complète de commerce électronique en ligne qui vous permet de mettre en place un site web avec commerce électronique pour finalement vendre vos produits en ligne.
Créée en 2004, Shopify est l’un des fournisseurs de plateforme de boutique en ligne les plus populaires. Ce présent article a pour but premier de vous apprendre comment créer un magasin Shopify. Si le service de Shopify est payant, vous pouvez tout de même vous introduire à la plateforme grâce à son essai gratuit de 14 jours.
La première étape : se connecter/se créer un compte
Comme pour n’importe quel autre site, vous devez vous créer un compte pour avoir accès aux fonctionnalités offertes par le site. Shopify va vous demander de vous créer un identifiant unique à lui, en plus de vous demander quelques informations personnelles d’authentification et à quelles fins vous comptez utiliser la plateforme. À noter que vos choix de réponse n’ont pas d’impact sur votre boutique en ligne; vous disposez même d’un essai gratuit de 14 jours afin de vérifier si Shopify vous convient ou non.
La deuxième étape : mettre en place la boutique
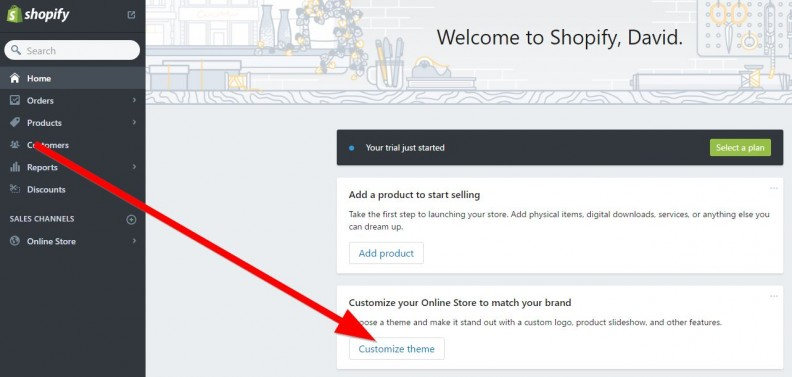
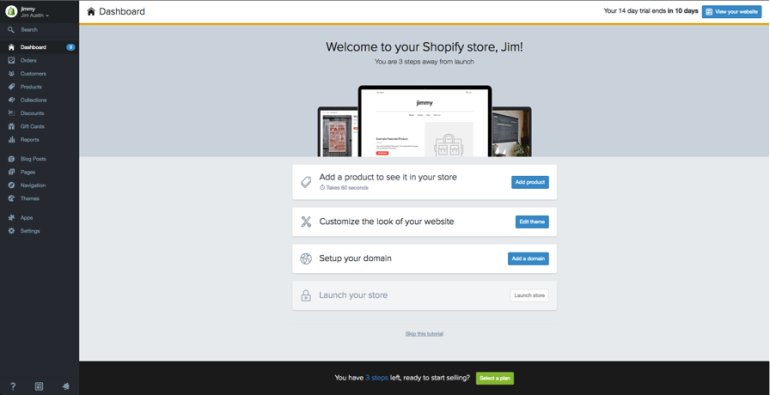
Vous êtes maintenant fin prêts à vendre vos produits. Vous vous retrouverez alors sur votre page d’administrateur, à partir de laquelle vous pourrez mettre en ligne vos produits. Si cette étape peut sembler courte dans le présent guide, Shopify est très exhaustif dans ses conseils, alors vous pouvez vous y fier pour la suite des choses.
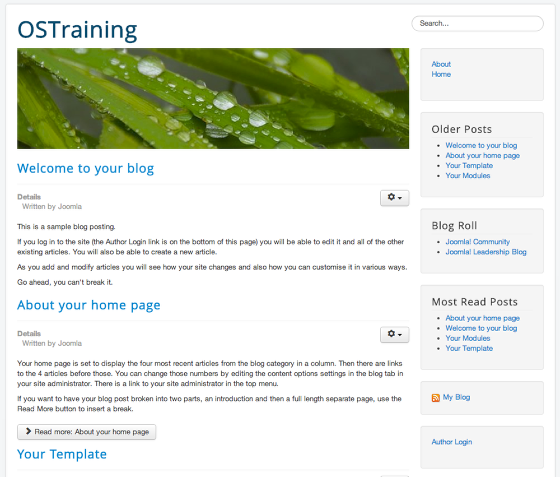
La troisième étape : choisir un thème
Comme pour n’importe quel autre fournisseur d’hébergement, Shopify vous offre une panoplie de thèmes gratuits, lesquels viennent tous avec un support garanti par de nombreux experts. De plus, les thèmes comprennent une liste compréhensive de modifications possibles, alors vous saurez ce que vous pouvez faire et ne pas faire dès le début.
Il est important de bien choisir son thème, étant donné que celui-ci va vous suivre pendant longtemps. C’est pourquoi nous vous recommandons de faire des recherches dans la Boutique de thèmes de Shopify, afin de choisir LE thème qui vous conviendra le mieux. Comment faire? Simplement, fiez vous aux listes de modifications possibles : offrent-elles toutes les modifications que je voulais faire? Fiez vous aux commentaires et aux fonctionnalités offertes : puis-je mettre tout ce que je voulais? Le thème est-il aimé des autres internautes?
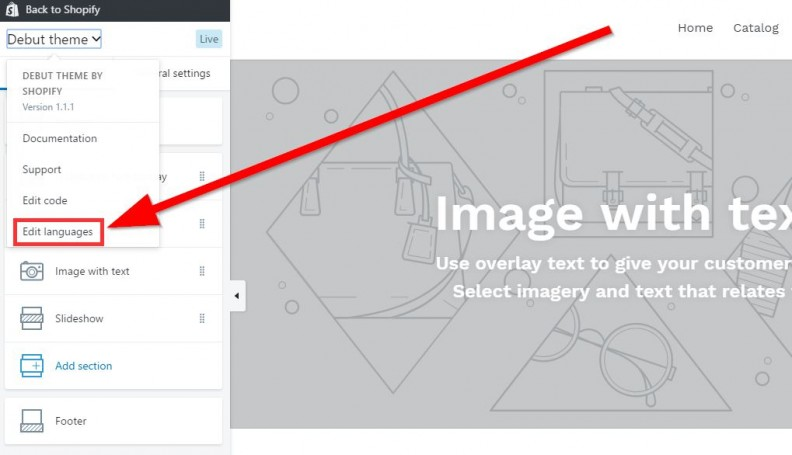
Surtout, n’oubliez pas de prévisualiser le thème, car, de cette façon, vous aurez un aperçu en direct de ce à quoi ressemblera le thème. Si l’image attachée aux fichiers de téléchargement du thème peuvent parfois être trompeuses, la prévisualisation du thème ne pourra l’être.
Il ne vous reste finalement qu’à télécharger le thème choisi. Pour ce faire, cliquez sur le bouton vert, puis cliquez sur “Publier en tant que mon thème de boutique”. Sachez que vous pouvez toujours changer votre thème plus tard, il n’y a donc rien de définitif et d’irréversible!
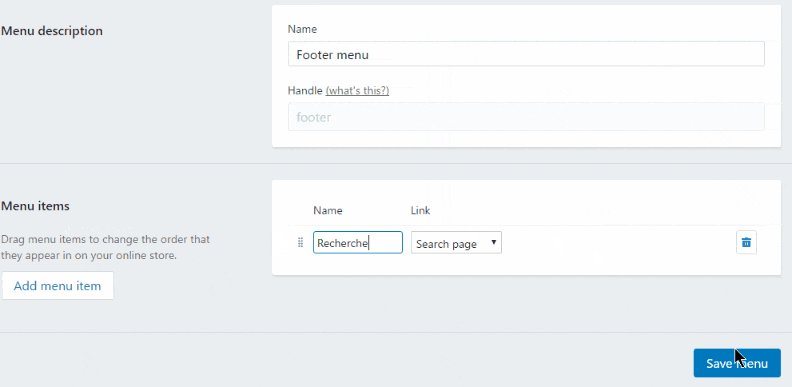
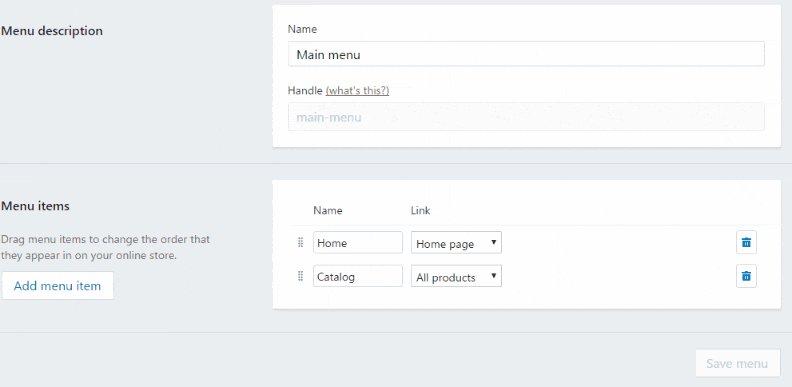
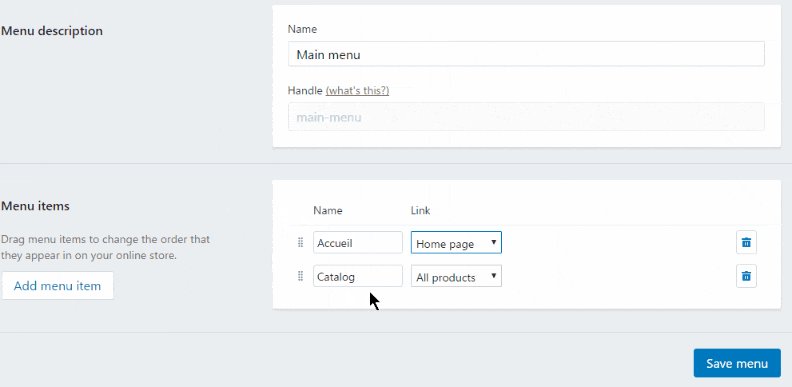
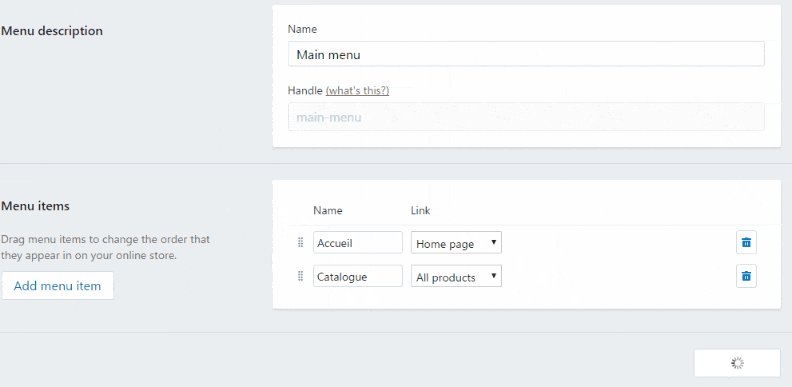
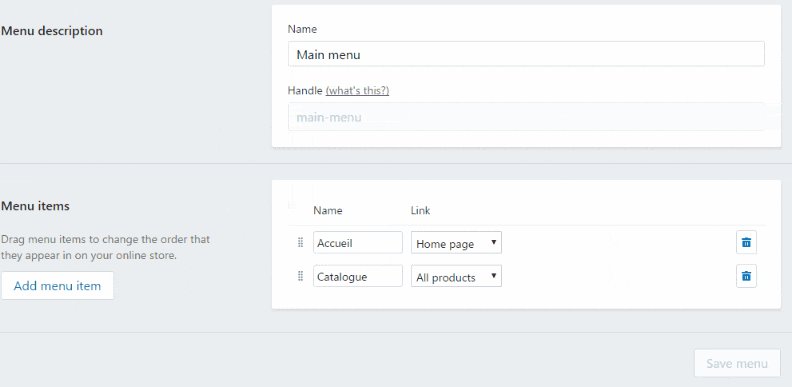
La quatrième étape : éditez vos paramètres Shopify
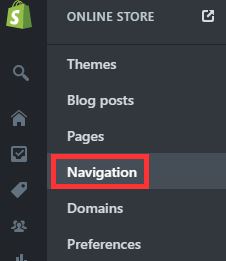
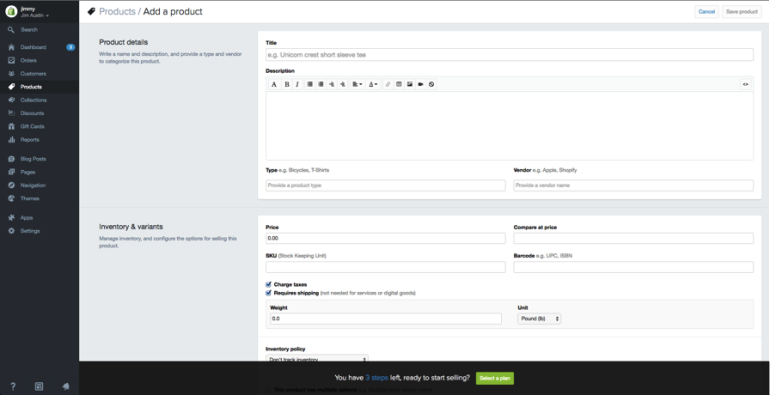
Cliquez sur la section “Produits” du menu à gauche de Shopify. À partir de là, vous aurez accès à la création de produits “Ajouter un produit”. En cliquant sur ce bouton, vous pourrez alors créer complètement le produit : vous pourrez y ajouter son nom, sa description, son ou ses images, son URL ainsi que toutes les autres fonctionnalités offertes par Shopify. Nous vous conseillons de suivre les conseils de Shopify en termes de référencement organique (SEO), afin d’aider vos produits à se retrouver le plus haut possible dans la recherche Google.
À noter que la qualité de l’image peut augmenter vos ventes de façon significative : assurez-vous alors d’avoir de bons clichés d’excellente qualité!
Une fois vos modifications terminées, assurez-vous de cliquer sur “Sauvegarder le produit”.
Une collection est tout regroupement de vêtements partageant une ou des caractéristiques communes. Par exemple, vous pourriez avoir des collections pour :
- Hommes;
- Femmes;
- Enfants;
- Promotions;
- Grandeur;
- Couleur;
- Saisons.
Un produit peut être affilié à plus d’une collection, n’ayez donc pas peur de les associer à plusieurs de vos collections!
Les différents portails de paiement
Les portails de paiement sont les différentes façons par lesquelles vous permettez à votre client de payer sur votre boutique.
Coût de transaction
Certains types de portails chargent un montant de la transaction. Ce montant est important à considérer en fonction de vos bénéfices et surtout de vos profits.
Types de cartes acceptées
Il est important de savoir quels types de cartes sont acceptés par vos portails de paiement. Tous les portails acceptent Visa et Mastercard, tandis que quelques-uns acceptent American Express. De plus, Paypal devient de plus en plus populaire.
Caisse hors site
Il existe d’autres types de portail qui amènent votre client en dehors de votre site complètement, pour finalement les ramener sur une page de confirmation appartenant à votre site une fois la transaction complétée sur le portail hors site. L’avantage de ces caisses hors site est que vous pouvez outrepasser les limites transactionnelles imposées par Shopify, en plus d’avoir un plus grand contrôle sur les transactions de vos clients (puisque les coûts de transaction y sont réduits, voire nuls).
La cinquième étape : mettre la boutique en ligne!
Avant de tout mettre accessible aux internautes, il est primordial de peaufiner certains détails :
- Général : Avez-vous bien rempli la section “Général”? Cette section permet à l’internaute de tout savoir sur votre entreprise. Elle peut également aider à optimiser votre référencement organique;
- Taxes : Il est important de vous assurer que les taxes sont incluses dans le prix de vos produits. Pour ce faire, rendez-vous la section des produits sur Shopify, cliquez sur un produit, descendez jusqu’à la section “Inventaire et variantes”, cliquez sur le bouton “Variantes du produit” et assurez-vous que les cases “Chargez les taxes” et “Requiert l’expédition” sont cochées;
- Note : Si vous planifiez expédier vos produits, assurez-vous que le poids du produit est indiqué adéquatement dans le champ à cet effet.
Tester votre système de commande
Il vous est possible de simuler une transaction en utilisant le Portail Bogus de Shopify.
Acheter un nom de domaine
Afin de rendre votre boutique unique, sachez qu’il vous est possible de lui joindre un nom de domaine, lequel lui permettra d’être un site à part entière!
Vous êtes maintenant fin prêt à mettre votre signe Shopify en ligne! Félicitations!