Shopify a beau être l’une des meilleures plateformes pour boutique en ligne sinon la meilleure, elle vient toutefois en français de base. Pour un vendeur de produits dont le public cible est principalement français, cette caractéristique peut être problématique.
Pas de problème, la traduction du thème de votre boutique Shopify se fait en quelques clics. Pourquoi le mot “thème” est-il en gras dans la phrase précédente? Parce que la boutique en soi ne sera pas traduite, mais seulement son thème. Cela signifie que si vous désirez changer de thème d’ici quelque temps, vous devrez refaire cette procédure pour obtenir une boutique francophone.
Traduire le thème Shopify en français
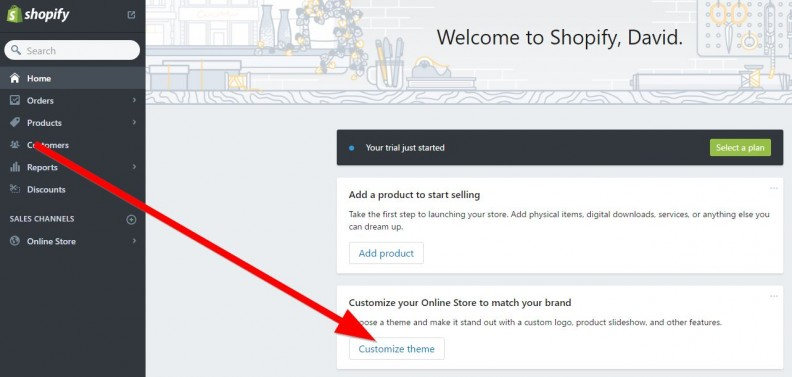
Rendez-vous d’abord sur le tableau de bord de Shopify et cliquez sur “Customize Theme”.

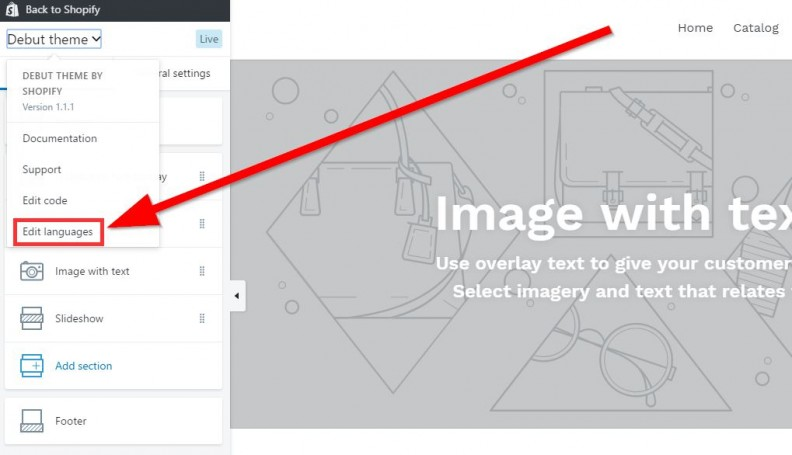
Cliquez ensuite sur le bouton “Customize Theme” associé au thème que vous désirez traduire et rendez-vous dans la section “Edit Languages”.



En haut à droite, vous pourrez choisir vos préférences langagières à l’aide du bouton “Change theme language”. Sélectionnez alors français pour compléter la traduction du thème.
À noter toutefois que la traduction n’est pas complète : vous devez traduire votre menu, lequel contient plusieurs liens qui ont pour but d’aider vos potentiels clients à naviguer votre boutique. Ces liens ne seront en effet pas traduit à la suite de la traduction du thème, étant donné qu’ils fonctionnent indépendamment du thème que vous avez sélectionné pour votre boutique.
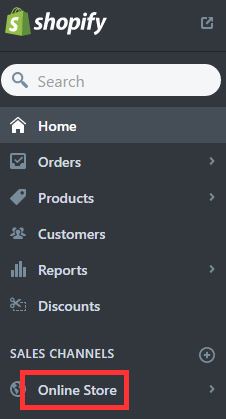
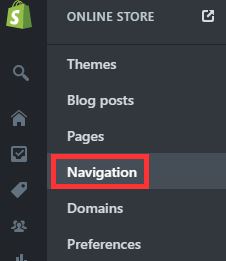
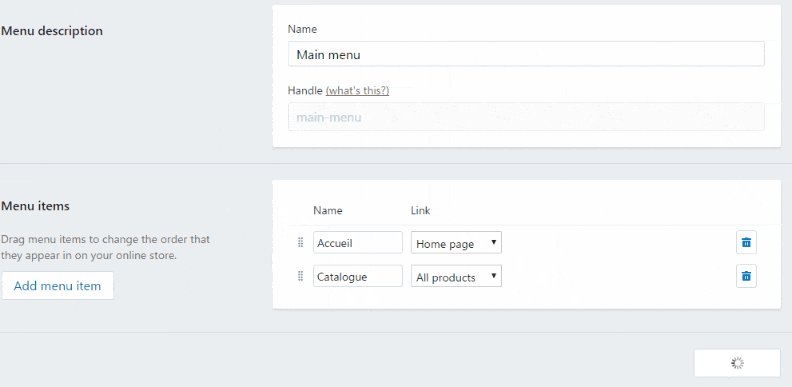
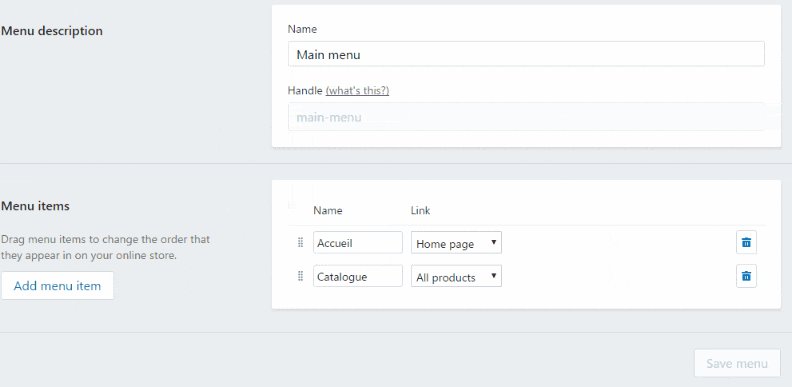
Pour ce faire, cliquez sur “Online Store” puis sur “Navigation” à partir du tableau de bord de votre boutique.
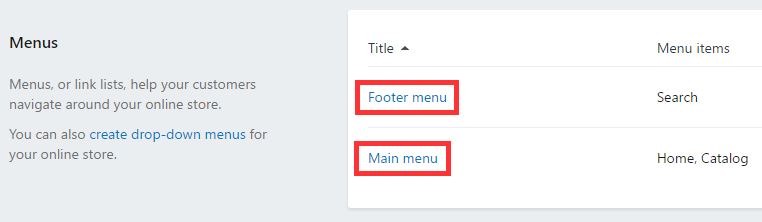
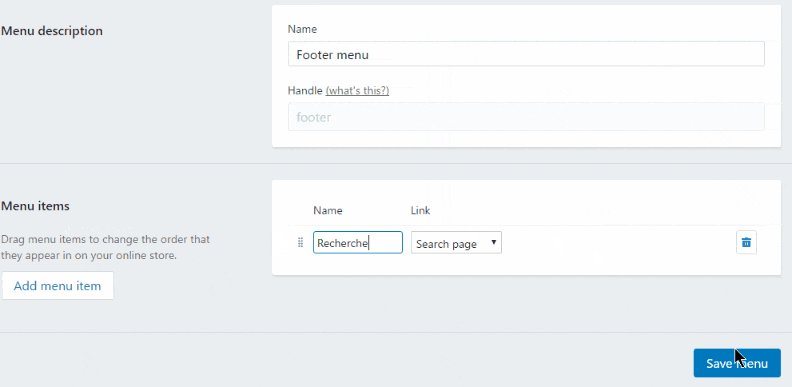
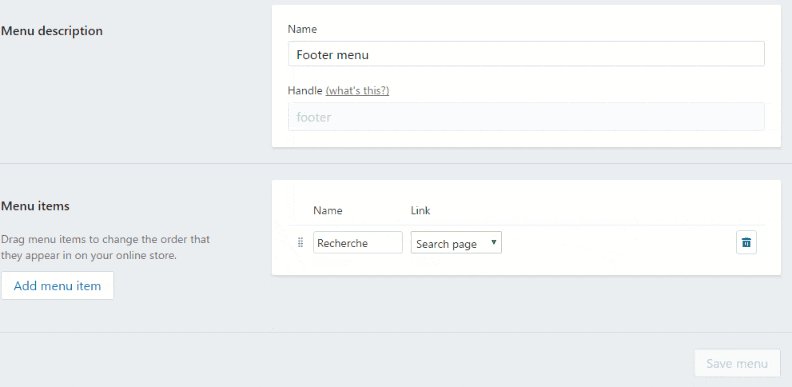
La plupart des thèmes offerts par Shopify offrent deux menus, un menu “footer”, qui s’affiche au bas de la page, et un menu “main”, qui s’affiche au haut du site.

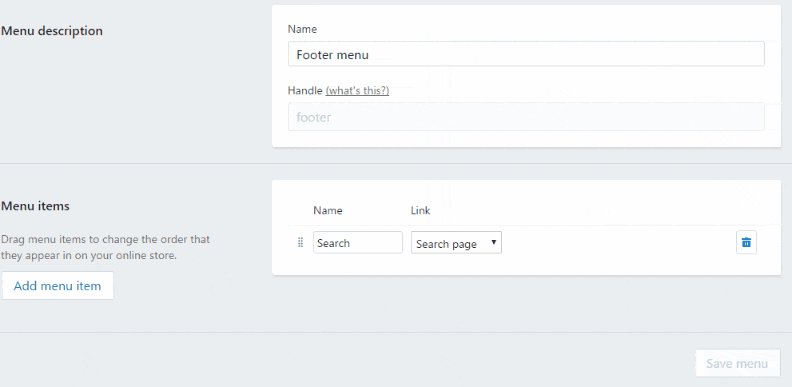
En cliquant sur “Footer menu” et “Main menu”, vous pouvez changer les éléments, donc les liens, qui composent ce menu.
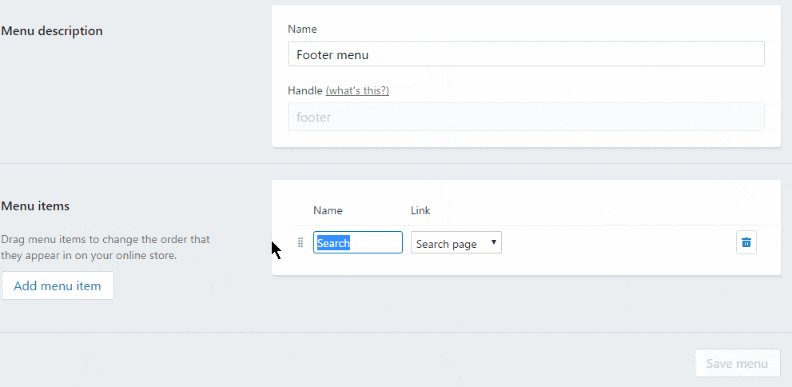
Dans le cas de l’exemple, il n’y a qu’un seul lien, soit le lien qui mène vers le moteur de recherche de votre boutique. Renommez donc “Search” pour “Recherche”.

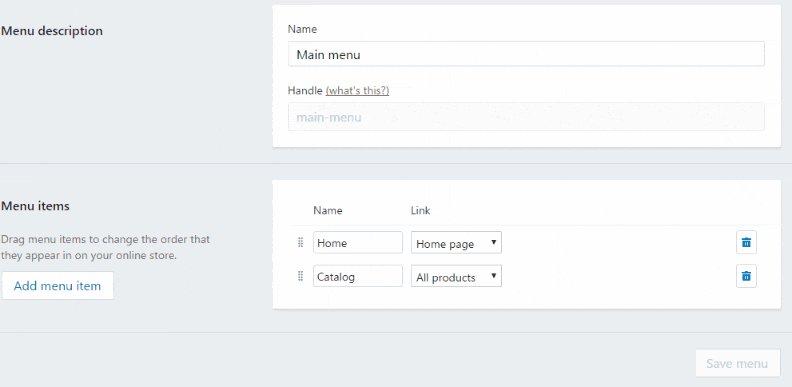
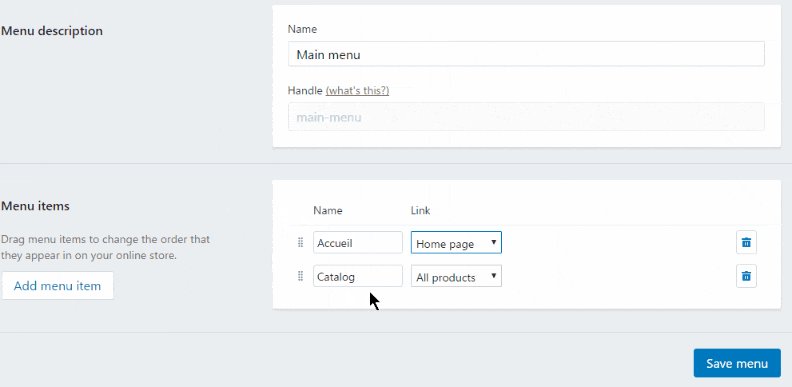
Vous n’avez ensuite qu’à traduire le menu principal pour compléter la procédure et traduire de A à Z votre thème Shopify.

Qu’arrive-t-il si mon thème n’est pas traduisible?
Certains thèmes offerts par Spotify gratuitement n’offrent pas la possibilité de changer les réglages langagiers du thème pour le français. La seule solution à ce problème est la traduction manuelle du thème, chose qui peut être fastidieuse. Les prochaines paragraphes contiennent les étapes à suivre pour y parvenir.
Traduire manuellement un thème Shopify en français
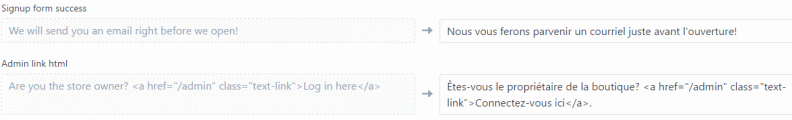
Pour traduire manuellement un thème de Shopify qui ne permet pas la traduction automatique, il faut remplacer une par une les zones de texte utilisées par le thème, comme dans la capture d’écran suivante :

Si le processus est plus long, le travail en soi est assez simpliste puisque vous ne partez pas de zéro. En effet, les zone de texte à changer ont été rédigées en anglais d’abord, vous n’avez qu’à les traduire vous-mêmes pour faire la traduction. Si vous n’êtes pas adepte de la traduction, sachez que Google Traduction s’est grandement amélioré depuis quelques années et que la traduction offerte est somme toute fiable. Linguee est également un excellent outil de traduction.
Pour naviguer votre boutique afin de traduire toutes les zones de texte, vous devrez utiliser l’éditeur de langue du thème que vous avez choisi. Ce dernier possède de nombreux onglets que vous pouvez retrouver en haut de votre écran :
En résumé, voici l’utilité de chacun des onglets :
- "General" : il s’agit des messages envoyés aux internautes furetant votre boutique que ce soit à la suite d’une inscription, d’une recherche, à la soumission d'un formulaire ou autres);
- "Blogs" : consiste en tous les éléments associés à votre blog;
- "Cart" : tous les messages affichés sur la page "Panier" de votre boutique et qui permettent la navigation dans cette partie de votre boutique;
- "Collections" : il s’agit de tous les messages liés aux Collections établies dans votre boutique;
- "Contact" : sert à gérer les zones utilisées pour bâtir le formulaire de contact;
- "Customer" : permet de modifier les messages reliés aux comptes clients;
- "Homepage" : pour tous messages qui attrait à la page d'accueil;
- "Layout" : il s’agit des messages qui apparaissent en bas de votre boutique de Shopify, dans le “footer”;
- "Products" : messages liés à vos fiches produits, ainsi qu'aux informations relatives à leur disponibilité;
- "Gift cards" : tous messages attrayant les éventuelles cartes-cadeau;
- "Sections" : il s’agit des messages liés aux diaporamas et aux cartes;
- "Date formats" : permet de définir le format de l’heure et de la date utilisés par votre boutique;
- "Checkout & system" : lmessages liés d’erreurs, d’avertissement et relative au "checkout".
Les zones de texte à traduire
La plupart des zones de texte que vous devez traduire manuellement ne sont constituées que de texte, il vous suffit alors de les traduire en français tout simplement.
Les zones de texte à traduire avec du code HTML
Le code HTML permet à l’aide de balises de styliser certaines phrases (gras, italique, taille de police, etc.) C’est pourquoi il est pertinent de reconnaitre ces balises, car vous devrez traduire les mots qui sont entourées de ces balises (pour qu’un mot bénéficie des codes HTML, il doit être encadré par deux balises, par exemple : <strong>hello</strong> sera en gras). Dans l’exemple entre parenthèses, vous devrez changer “hello” pour “allô”.
Les zones de texte à traduire contenant des liens HTML
Si vous voyez les balises en code HTML <a href= et </>, celles-ci permettent de créer des liens entre les pages de votre boutique. Évidemment, le principe demeure le même puisqu’il s’agit encore une fois de code HTMl : vous devrez traduire le contenu compris entre les balises, sans toucher aux balises elles-mêmes. C’est très important, car si vous touchez aux balises, vous allez briser le code et donc les liens créés entre les différentes pages de votre boutique.
Les zones de texte à traduire qui contiennent du code "Liquid"
Le code "Liquid" est un code informatique spécifique et exclusif aux sites Shopify, lequel permet de rendre dynamique vos textes.
Gardez un oeil ouvert pour les symboles suivants, car ce sont ces symboles qui constituent le code “Liquid” :
- {% et %}
- {%- et -%}
- {{ et }}
Le principe reste le même : veillez à ne pas traduire le contenu compris entre ces balises!